一、webstorm学习前小记
webstorm是一款现在前端用的比较多的IDE,其优势也比较多,这个大家在网上随便搜搜就可以找到了。但是本人大部分的时间都是使用sublime text工作,最近由于工作上面比较常出现一些粗心大意的问题,所以我的leader就建议我去学习一下webstorm,毕竟webstorm怎么说也是IDE,跟文本编辑器有所不同的。
二、webstorm的破解与安装
我们可以直接从官网的下载地址中去下载最新版:http://www.jetbrains.com/webstorm/
然后安装完成之后选择“license server",输入:http://idea.imsxm.com/
三、webstorm的简单配置
由于webstorm默认的样式比较的丑陋,而且背景色默认的是白色,这对于程序员来说是不太适合的(由于程序员长时间的使用电脑,所以不适合长时间的看背景色为白色,这样对眼睛有害)。这个时候我们需要把背景颜色修改为深灰色,我们可以在
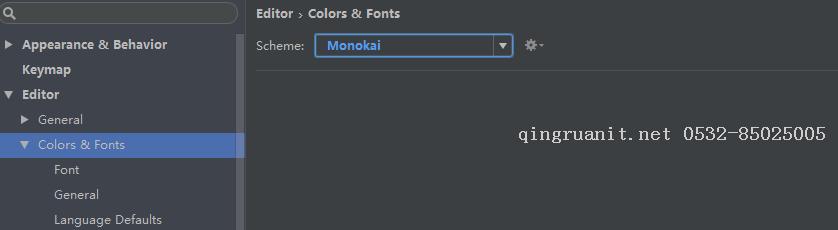
File->Settings->Colors & Fonts 中去设置皮肤的主题,一般情况我们默认设置为Monnokai这种,如图所示,我们已经设置成功了

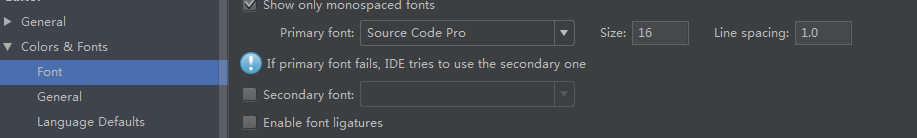
设置完主题皮肤之后我们正常还要把默认字体大小给改一改,默认的是12号字体,一般情况下我们需要设置成为16号字体。一般字型为source code pro,这种字型看起来比较符合博主个人的体验,但是如果你不喜欢的话,也可以根据你自己的爱好进行自定义

延伸阅读
- ssh框架 2016-09-30
- 阿里移动安全 [无线安全]玩转无线电——不安全的蓝牙锁 2017-07-26
- 消息队列NetMQ 原理分析4-Socket、Session、Option和Pipe 2024-03-26
- Selective Search for Object Recognition 论文笔记【图片目标分割】 2017-07-26
- 词向量-LRWE模型-更好地识别反义词同义词 2017-07-26
- 从栈不平衡问题 理解 calling convention 2017-07-26
- php imagemagick 处理 图片剪切、压缩、合并、插入文本、背景色透明 2017-07-26
- Swift实现JSON转Model - HandyJSON使用讲解 2017-07-26
- 阿里移动安全 Android端恶意锁屏勒索应用分析 2017-07-26
- 集合结合数据结构来看看(二) 2017-07-26
 学习是年轻人改变自己的最好方式
学习是年轻人改变自己的最好方式