最近在做一个微信端的小项目,前端代码写完后,就放在手机端测试,没什么问题,但是页面在加载和渲染时的效果却让人有些不爽,虽然是个小项目,我大可不必做这些,但是看着页面的闪动,就忍不住想做些什么。
先说说问题吧:

上面是首页效果图,其实在最开始的时候并没有考虑web端,这图是给IOS和安卓native App用的。为了方面两个本地APP的开发,所以上面的图中,除了那几个科目和下面的tabBar,其余都是图片。
因为都是图片,所以布局真的是挺简单,但是问题也随之来了,几张图片都是通过img标签的src属性去请求的,所以在刷新或者跳转的时候,会有明显的空白闪动。
因为每张图片都会有请求,这样就会有排队等候的时间,获取到图片后再渲染绘制,这样就造成了页面每个图片区域都会有短暂的空白闪动。
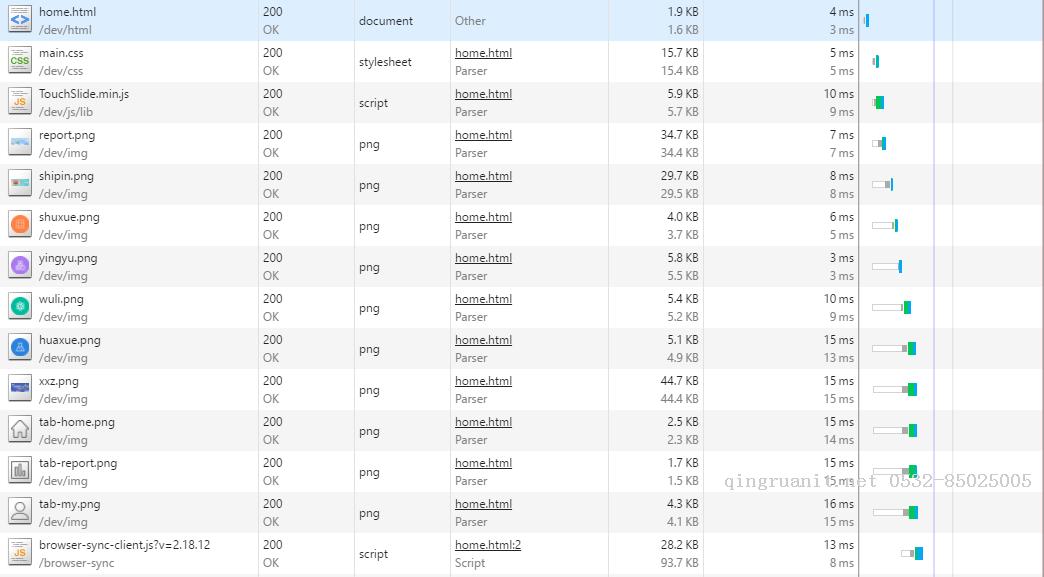
我的解决方法则是通过base64,可以比较下两者的network情况:
1.请求时间比较
1.首次加载无缓存

(图片通过请求获取的情况)
延伸阅读
- ssh框架 2016-09-30
- 阿里移动安全 [无线安全]玩转无线电——不安全的蓝牙锁 2017-07-26
- 消息队列NetMQ 原理分析4-Socket、Session、Option和Pipe 2024-03-26
- Selective Search for Object Recognition 论文笔记【图片目标分割】 2017-07-26
- 词向量-LRWE模型-更好地识别反义词同义词 2017-07-26
- 从栈不平衡问题 理解 calling convention 2017-07-26
- php imagemagick 处理 图片剪切、压缩、合并、插入文本、背景色透明 2017-07-26
- Swift实现JSON转Model - HandyJSON使用讲解 2017-07-26
- 阿里移动安全 Android端恶意锁屏勒索应用分析 2017-07-26
- 集合结合数据结构来看看(二) 2017-07-26
 学习是年轻人改变自己的最好方式
学习是年轻人改变自己的最好方式