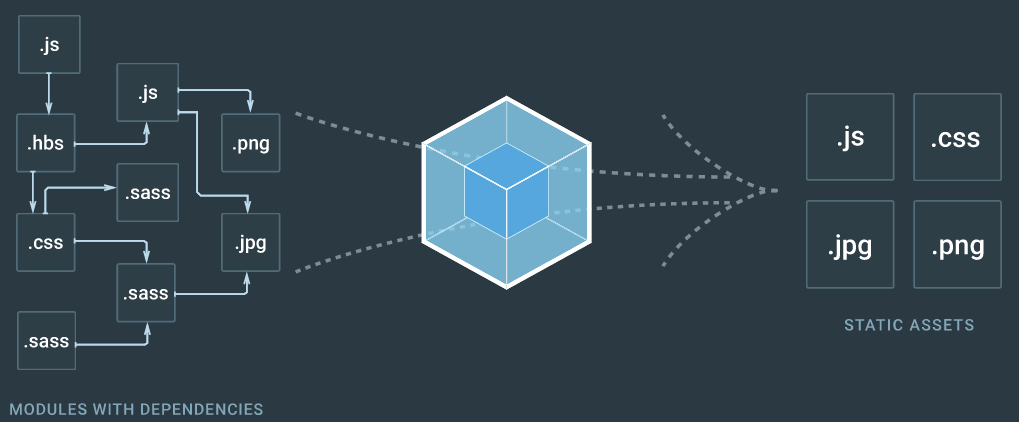
webpack作为构建工具平时作为前端作为优化、模块编程、和分片打包的重要组成部分,大家可能并不陌生,如果没有时刻的去关注文档,那么大家可能不太清楚webpack已经默默然的升级到2.x了,对比1.x版本,webpack2的文档结构和代码提示都非常友善。
webpack从1.x升到2版,并没有作为大的更改改动,而且内部的接口文档形式也与1基本无修改,那么对比webpack2版本 我们对webpack的主要属性做个简单的属性讲解

首先第一个 webpack2.1后对声明引入webpack省略了 ,也就是说没有require('webpack')也可以正常运行,当然不是很建议,因为后在使用插件的时候需要显示调用webpack对象。

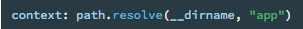
context:解析和加载的初始路径,一般在不设置的情况下默认使用当前文件路径。(官方文档建议设置,这样可以独立于工作环境)
如何设置context的时候注意配置为全局路径,通过path进行设置。

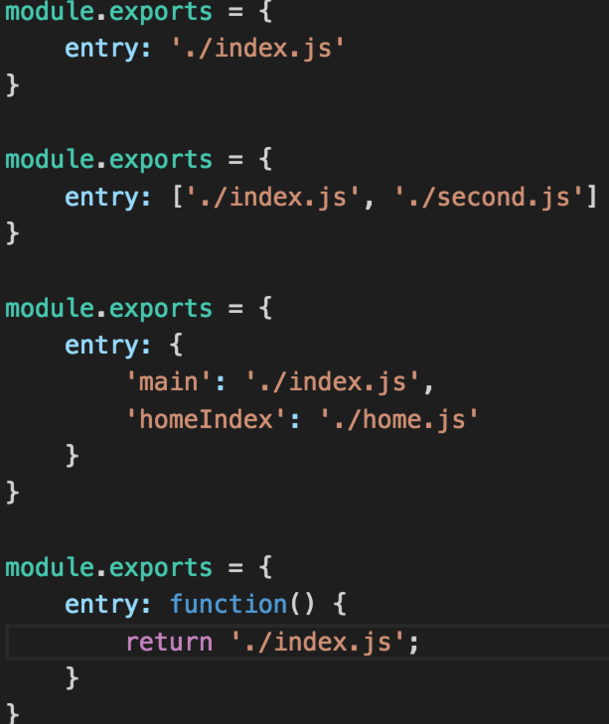
entry:程序入口,我们将要对文件处理的程序入口。(就是在使用webpack时要对那几个文件进行操作)
entry可以传递 string字符串、数组、对象结构、函数返回值(不建议)分别定义入口设置。

那么在webpack2.的官网上 函数设置entry使用的es6的箭头函数=>与普通函数功能对等
------------------------------------我是华丽的分割线---------------------------------
延伸阅读
 学习是年轻人改变自己的最好方式
学习是年轻人改变自己的最好方式