网页使用的字体需要受制于操作系统,如果用户的操作系统没有安装某个字体,网页则会退而求其次的使用系统自带的字体。
因此我们并不能随便使用一些好看的字体,只能选用一些安全字体。比如:Helvetica,Arial,宋体,微软雅黑,如果能在网页上使用好看的字体就好了~
可是引入字体对于英文来说,是合适的,因为字体文件本身不大。但是对于中文字体,一个字体文件就好几M,既耗费流量,又拖慢了加载速度,还会出现加载后字体突然变化的情况,尤其是对于移动端来讲,非常不划算。
做为一个有追求的前端,我也想做出一个有个性的网页啊,怎么能只用这一种字体呢?
于是,我们可以使用以下的方法,引入其他的字体。
1.谷歌字体源--英文字体
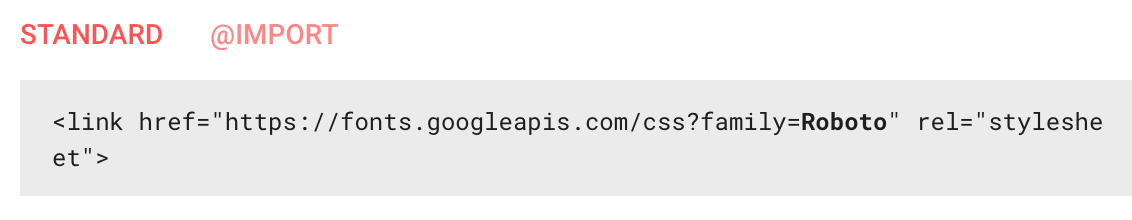
可以在https://fonts.google.com/网站上下选择字体,然后把提供的代码,引入网页中。

在网页中正常定义即可,如:font-family: 'Roboto', sans-serif;
还可以把字体文件下载下来,放在服务器上引用。
不过,这些字体不包括中文。纯英文的网站可以考虑使用。中文则不会按照设定的字体显示。
2.使用切图片的方式
延伸阅读
- ssh框架 2016-09-30
- 阿里移动安全 [无线安全]玩转无线电——不安全的蓝牙锁 2017-07-26
- 消息队列NetMQ 原理分析4-Socket、Session、Option和Pipe 2024-03-26
- Selective Search for Object Recognition 论文笔记【图片目标分割】 2017-07-26
- 词向量-LRWE模型-更好地识别反义词同义词 2017-07-26
- 从栈不平衡问题 理解 calling convention 2017-07-26
- php imagemagick 处理 图片剪切、压缩、合并、插入文本、背景色透明 2017-07-26
- Swift实现JSON转Model - HandyJSON使用讲解 2017-07-26
- 阿里移动安全 Android端恶意锁屏勒索应用分析 2017-07-26
- 集合结合数据结构来看看(二) 2017-07-26
 学习是年轻人改变自己的最好方式
学习是年轻人改变自己的最好方式