总结各种CSS3选择器的介绍及具体语法
(一)属性选择器
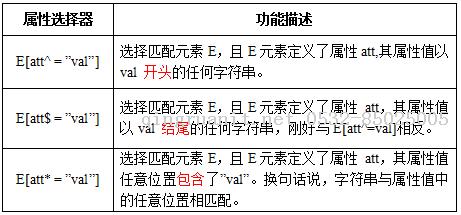
在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示:

html代码:
<a href="xxx.pdf">我链接的是PDF文件</a><a href="#" class="icon">我类名是icon</a><a href="#" title="我的title是more">我的title是more</a>
css代码:
a[class^=icon]{
background: green;
color:#fff;
}
a[href$=pdf]{
background: orange;
color: #ff

