1.简单几何体
three.js提供的稍微简单点的几何体包括有:PlaneGeometry(平面)、CircleGeometry(圆形)、ShapeGeometry(塑性)、CubeGeometry(立方体)、CylinderGeometry(圆柱)、TorusGeometry(圆环)、TorusKnotGeometry(画面扭结)、PolyhedronGeometry(多面体)、IcosahedronGeometry(二十面体)、OctahedronGeometry(八面体)、TetraHedronGeometry(四面体)。
稍微复杂点的几何体包括有:ConvexGeometry(凸面体)、LatheGeometry(扫描体)、ExtrudeGeometry(拉伸几何体)、TubeGeometry(管状体)ParameterGeometry(参数几何体)、TextGeometry(文本几何体)。
2.二维几何体PlaneGoemetry
PlaneGeoemtry是矩形态的平面几何体,初始化也很简单,需要4个参数:
new THREE.PlaneGeometry(10, 14, 4, 4)
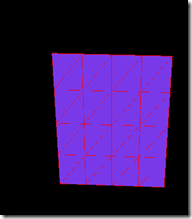
4个参数分别是width、height、widthSegment、heightSegment。其中widthSegment指定矩形的宽度应该划成几段,这里是在width和height方向都划分成4段。如下所示:
3.同时显示几何体的面和网状结构
可通过THREE.SceneUtils.createMultiMaterialObject来为几何体添加多个材质,从而由显示面的颜色也显示网状结构。实现代码可参考下面:
延伸阅读
- ssh框架 2016-09-30
- 阿里移动安全 [无线安全]玩转无线电——不安全的蓝牙锁 2017-07-26
- 消息队列NetMQ 原理分析4-Socket、Session、Option和Pipe 2024-03-26
- Selective Search for Object Recognition 论文笔记【图片目标分割】 2017-07-26
- 词向量-LRWE模型-更好地识别反义词同义词 2017-07-26
- 从栈不平衡问题 理解 calling convention 2017-07-26
- php imagemagick 处理 图片剪切、压缩、合并、插入文本、背景色透明 2017-07-26
- Swift实现JSON转Model - HandyJSON使用讲解 2017-07-26
- 阿里移动安全 Android端恶意锁屏勒索应用分析 2017-07-26
- 集合结合数据结构来看看(二) 2017-07-26
 学习是年轻人改变自己的最好方式
学习是年轻人改变自己的最好方式