在一些网页应用中,有时会碰到一个超级巨大的列表,成千上万行,这时大部份浏览器解析起来就非常痛苦了(有可能直接卡死)。
也许你们会说可以分页或动态加载啊?但是有可能需求不允许分页,动态加载?网络的延迟也会造成体验不好。
那么适时候介绍本文的实现思路了。
首先上最终的效果:


主要思路如下:
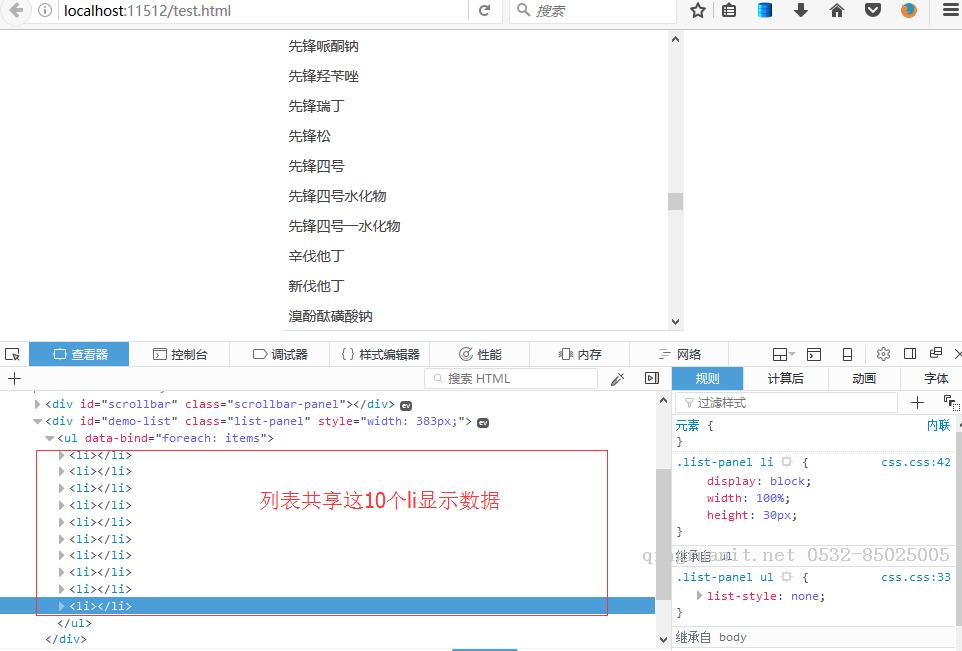
首先,创建如上图所示的三个DIV,scrollbar用于显示具体的滚动条(CSS需要设置zindex,要显示在demo-list的底层),real-panel用于计算列表的实际高度(每一个li的高度是固定的,有多少项数据也是知道的,由此可以计算出列表的实际高度),demo-list主要用于当前滚动条高度对应的实际数据(css需要设置zindex,显示于scrollbar的上层,需要使用JS计算宽度等于real-panel的宽度,这样就刚好覆盖掉底层滚动条外的区域)。
然后,使用KO对数据实现绑定,由于KO的双向绑定,我们可以不用再去实现滚动滚动条时数据变化时带来的更新操作。
最后,就是兼容性了。本文的具体实现在IE6\7\8\9\10\11,FireFox,Chrome,Edge上效果完美。
下面贴代码:flyweight.js
延伸阅读
 学习是年轻人改变自己的最好方式
学习是年轻人改变自己的最好方式