一、我们讲什么?
我们讲两个东西:
1、WebGL背后的工作原理是什么?
2、以Three.js为例,讲述框架在背后扮演什么样的角色?
二、我们为什么要了解原理?
我们假定你对WebGL已经有一定了解,或者用Three.js做过了一些东西,这个时候,你可能碰到了这样一些问题:
1、很多东西还是做不出来,甚至没有任何思路;
2、碰到bug无法解决,甚至没有方向;
3、性能出现问题,完全不知道如何去优化。
这个时候,我们需要了解更多。
三、先了解一个基础概念
1、什么是矩阵?
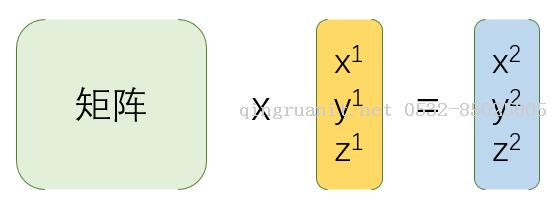
简单说来,矩阵用于坐标变换,如下图:
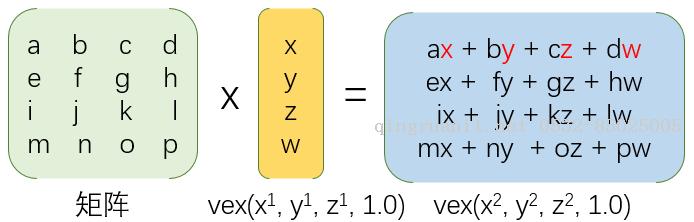
2、那它具体是怎么变换的呢,如下图:
延伸阅读
- ssh框架 2016-09-30
- 阿里移动安全 [无线安全]玩转无线电——不安全的蓝牙锁 2017-07-26
- 消息队列NetMQ 原理分析4-Socket、Session、Option和Pipe 2024-03-26
- Selective Search for Object Recognition 论文笔记【图片目标分割】 2017-07-26
- 词向量-LRWE模型-更好地识别反义词同义词 2017-07-26
- 从栈不平衡问题 理解 calling convention 2017-07-26
- php imagemagick 处理 图片剪切、压缩、合并、插入文本、背景色透明 2017-07-26
- Swift实现JSON转Model - HandyJSON使用讲解 2017-07-26
- 阿里移动安全 Android端恶意锁屏勒索应用分析 2017-07-26
- 集合结合数据结构来看看(二) 2017-07-26
 学习是年轻人改变自己的最好方式
学习是年轻人改变自己的最好方式