上一章介绍了OnsenUI一些入门的知识以及它和AngularJS配合的初始化方法。这一章,咱们继续对这块内容进行介绍,对OnsenUI提供的组件进行更进一步的学习。
咱们从手机应用布局的最上面开始。手机应用布局最顶端,也就是经常提到的工具栏,是几乎每个应用都会存在的组件。这么经常出现的组件,OnsenUI当然会提供。<ons-toolbar>,这个就是OnsenUI提供的组件,这个组件使用起来非常的简单,最常见的使用场景就是<ons-page>下。
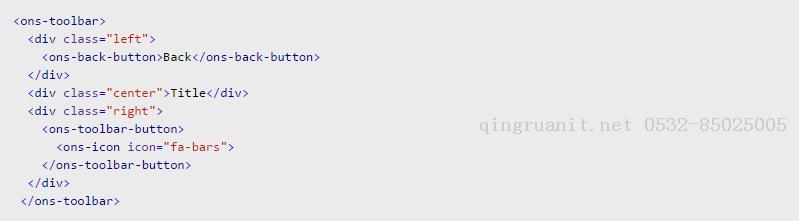
除了了解它使用的位置,还要再看它的基本布局。<ons-toolbar>组件分左中右三部分: