
这一讲来谈谈回调函数。
其实一句话就能概括这个东西:
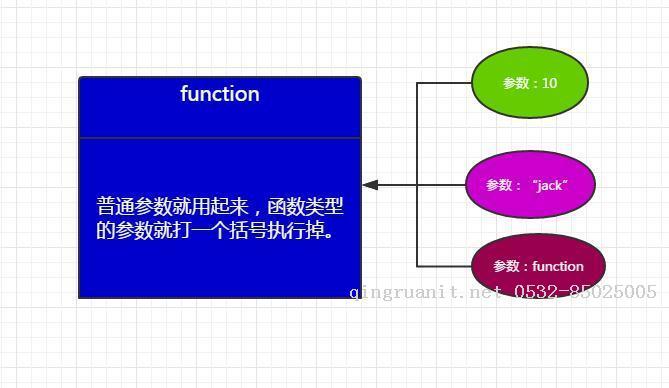
回调函数就是把一个函数当做参数,传入另一个函数中。传进去的目的仅仅是为了在某个时刻去执行它。
如果不执行,那么你传一个函数进去干嘛呢?
就比如说对弈下棋,如果你都不想赢,那么你为什么要下棋?当然了,如果你达到了某种至高无上的境界,参悟出一个“道”来,就不一样了。
所谓手中无剑,心中有剑。写了一个函数,我虽然没有去执行它,但是在我心中已经执行了。
在此我们先不谈那么高大上的境界,先说点俗的,你想想啊,你好不容易写了一个function,你不去执行执行它,那你为什么要写呢?
1.回调函数快速入门
先来个快速入门吧。
比如我有两个数字,分别为10和20,还定义了两个函数,一个是做加法,一个是做减法。
var num1 = 10;var num2 = 20;
//加法function add(num1,num2){
alert(num1 + num2);
}
//减法function minus(num1,num2){
alert(num1 - num2);
}这样应该没问题,你肯定能看懂。
运行一下:
add(num1,num2);minus(num1,num2);


好的,没问题。现在来思考,有没有什么办法,我创造一个函数,同时具备了加法和减法的功能呢?
当然有了,我大不了传一个标志位flag,如果是0,代表加法,如果是1,就代表减法。
像这样:
function addOrMinus(flag,num1,num2){ if(flag == 0){
alert(num1 + num2);
}
if(flag == 1){
alert(num1 - num2);
}
}
网友评论

