这两天一直在看首屏优化的文章,所以将其总结归纳一下,方便以后使用。
相对于移动端的首屏优化,PC在有些方面要苛刻得多,主要是因为PC端有太多的东西想要让用户看到,这就
难免PC端的页面大而“重”,与我们现在“富客户端”的概念想相呼应。
本文目录
一 什么是首屏?
以800x600像素尺寸为标准,当浏览器加载页面后看到第一眼的显示内容为首屏。而从开始加载到浏览器页面显示高度达到600像素且此区域有内容显示的时间为首屏显示时间。
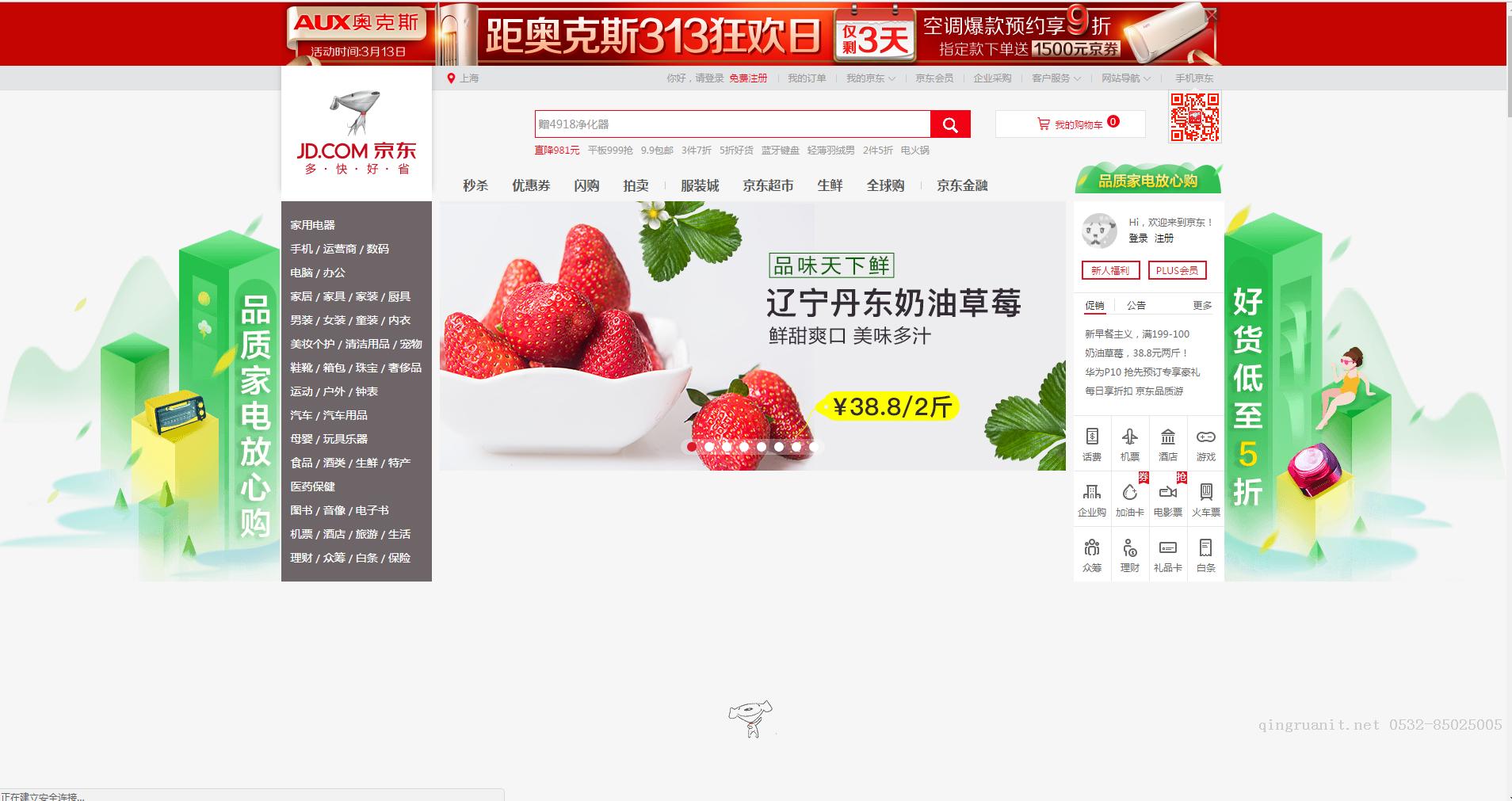
以京东首页为例:

当我们打开京东时,第一眼看到的内容即为首屏内容,也就是如上图的内容。
二 为什么要做首屏优化
一个页面的“总加载时间”要比“首屏时间”长,但对于最终用户体验而言,当内容充满首屏的区域时,用户就可以看到网站的主要内容并可以进行各自的选择了。首屏时间的快与慢,直接影响到了用户对网站的认知度。
所以首屏时间的长短对于用户的滞留时间的长短、用户转化率都尤为重要。
三 大公司是怎么做首屏优化的
还是首先以京东为例:
当我们打开京东的网站(不要滚动鼠标和键盘),右键查看源代码会发现京东首页的DOM树出奇的简单,页面DOM中多含有mod_lazyload的类
<div class="J_f J_lazyload J_f_lift mod_lazyload need_ani chn" id="portal_8" data-backup="basic_8" data-source="cms:basic_8" data-tpl="portal_tpl">
再看下 localstorage

