为什么服务端渲染首屏渲染快?(对比客户端首屏渲染)
react客户端渲染的一大痛点就是首屏渲染速度慢问题,因为react是一个单页面应用,大多数的资源需要在首次渲染前就加载好,这较大程度地拖慢了首屏渲染速度。有一些方式能够较好地解决这个问题: 1.webpack的按需加载(代码分割)http://www.css88.com/doc/webpack2/guides/code-splitting/ (这与本篇文章没有太大关系,所以我只丢链接)2.我们这篇文章提到的react/redux的服务端渲染 客户端渲染,服务端渲染具体的渲染过程的比较:
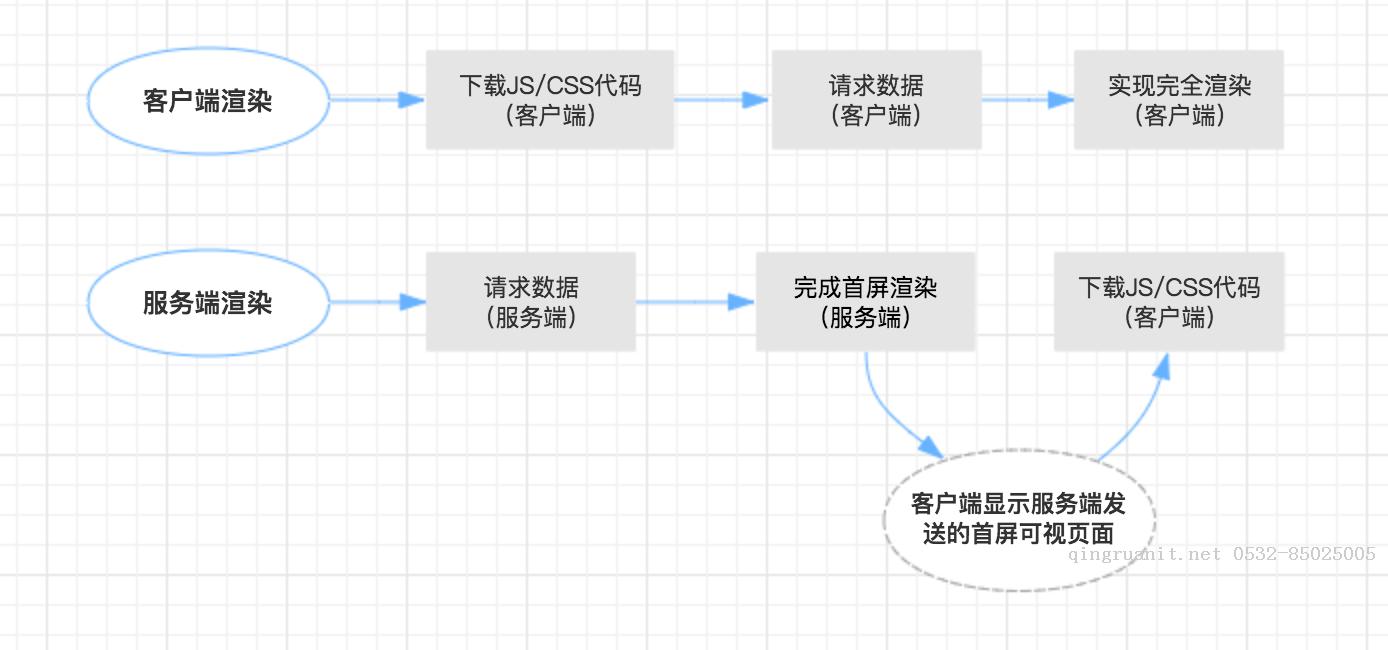
无论是客户端渲染,服务端渲染,它们都包含三个主体过程:a:下载JS/CSS代码b:请求数据c:渲染页面客户端渲染:a -> b ->c (a,b,c都在客户端进行)服务端渲染:b -> c ->a (b,c在服务端进行,最后的a在客户端进行) 服务端渲染改变了a,b,c三个过程的执行顺序和执行方
网友评论

