什么是自动化的前端构建流?
1. 自动补全css私有前缀,自动转化less\sass为css,自动转化es6\vue\jsx语法为js,自动打包小图片为base64以减少http请求,自动给js,css,甚至img加hash值,以避免浏览器缓存,自动合并压缩代码,自动刷新实时预览效果(甚至免刷新),可以按照自己喜欢的目录结构存放原始资源文件,为了方便手机等访问,不需要搭建apache、nginx等服务器实现http访问......
如何快速开始
首先 git clone https://github.com/bjtqti/font-end-boilerplate.git 一份到本地
然后 npm install && npm run start
最后打开浏览器,运行http://localhost:4000

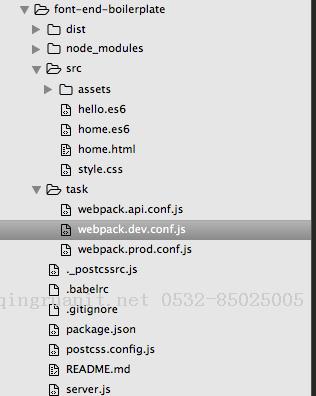
接下来看看目录结构:

解析一下这些目录的用途:

