因为各种原因,需要查看asp.net core mvc的源代码来理解运行机制等等,虽说源代码查看已经能很好的理解了。但是能够直接调试还是最直观的。所有就有了本次尝试。
因调试设置源代码调试太辍笔,所以不用这个方法,转而使用编译源代码的方式,当然也能在源代码里面加点log能更好的理解和调试
源代码准备及调试程序准备
1.从https://github.com/aspnet上clone下来mvc及相关项目的源代码,准备稍后的编译。
2.新建一个asp.net core mvc 项目,写上一些基本代码。这个就随意了了,本次尝试使用的是我自己的一个项目代码,就不贴图了。
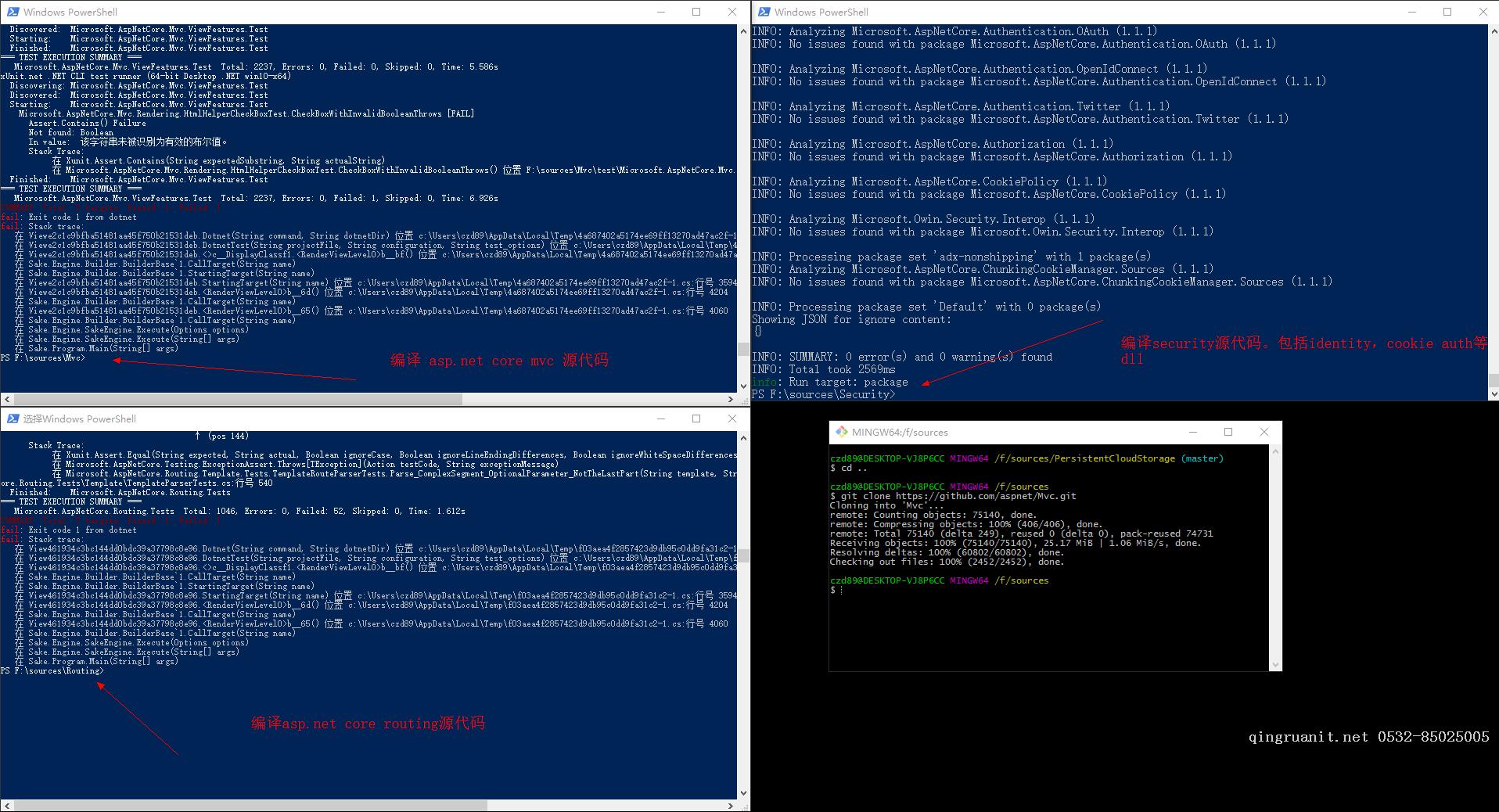
源代码的编译
当前所编译的3个工程:mvc,routing,security。全家福。
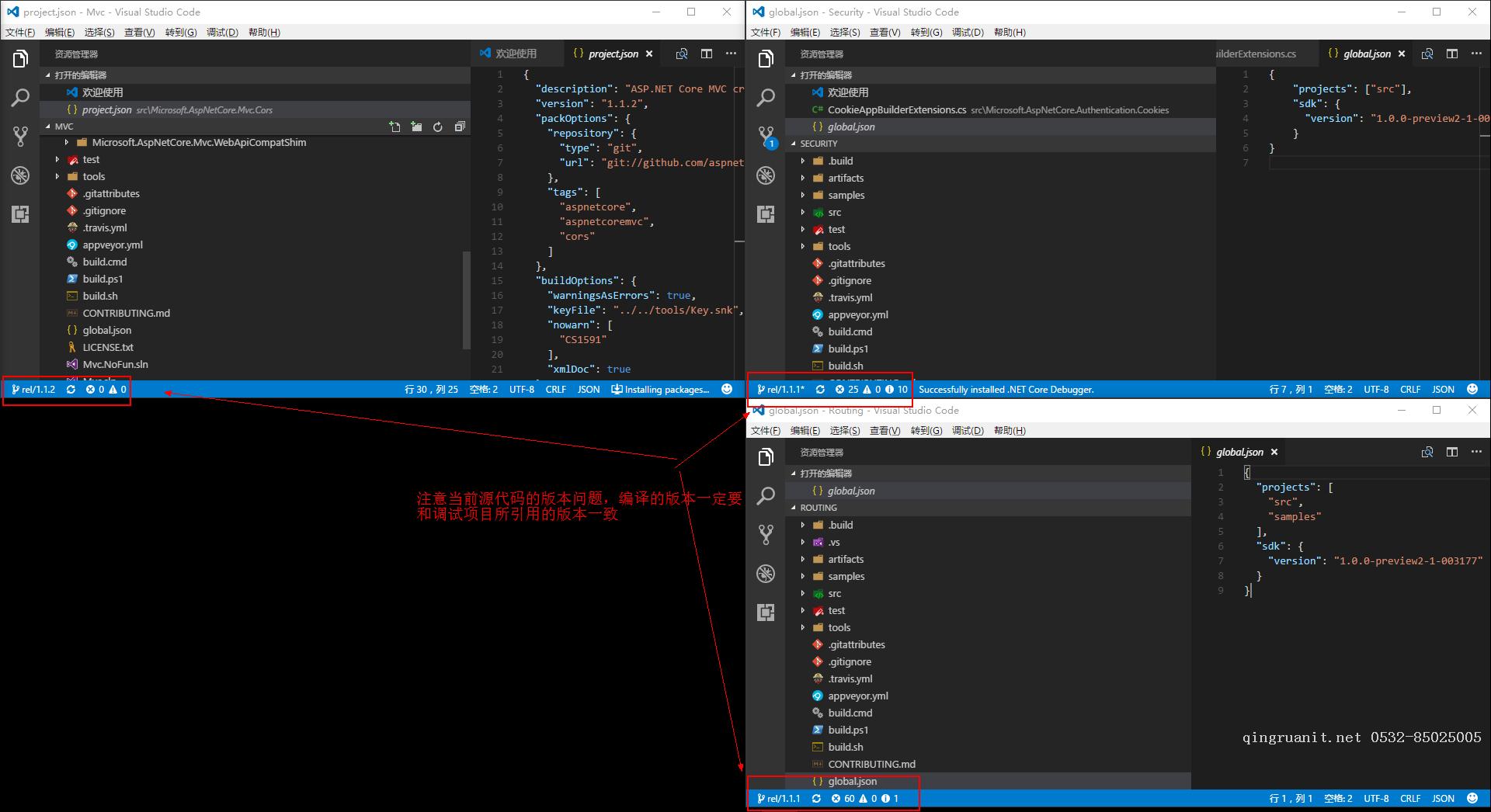
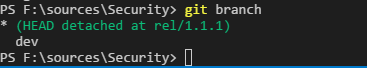
编译之前,一定要根据调试项目所引用的package版本来。我项目引用的mvc版本是1.1.2,routing和security版本是1.1.1 所有git把分支checkout到对应版本上进行编译
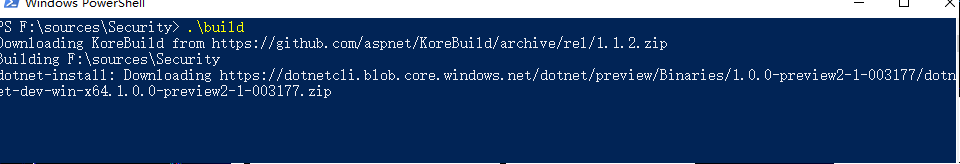
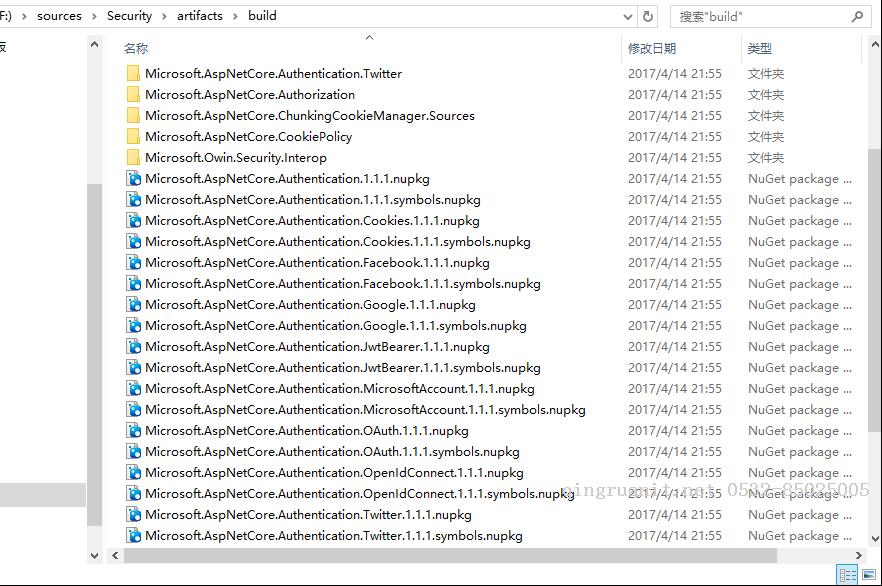
security项目的编译

编译之后的packages包
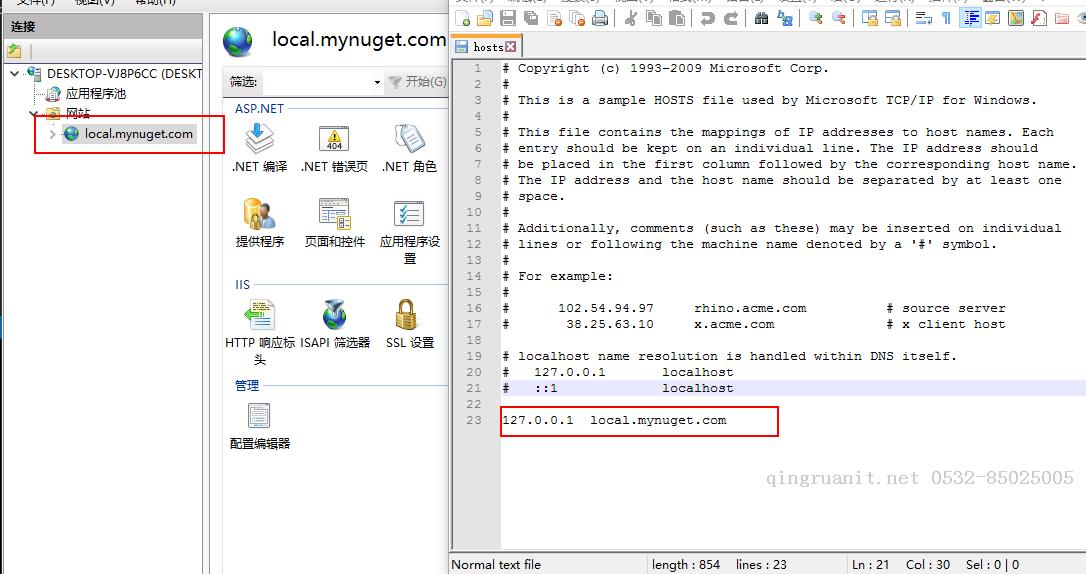
本地nuget服务器准备
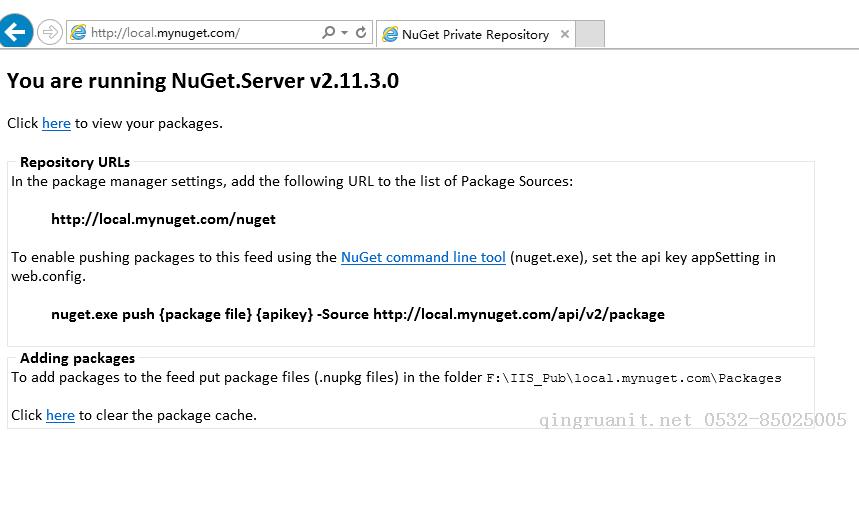
本地nuget服务器准备就比较简单了,网上一搜一大包,新建一个web 空工程,nuget引用nuget.server 包。然后发布到iis就完事了。

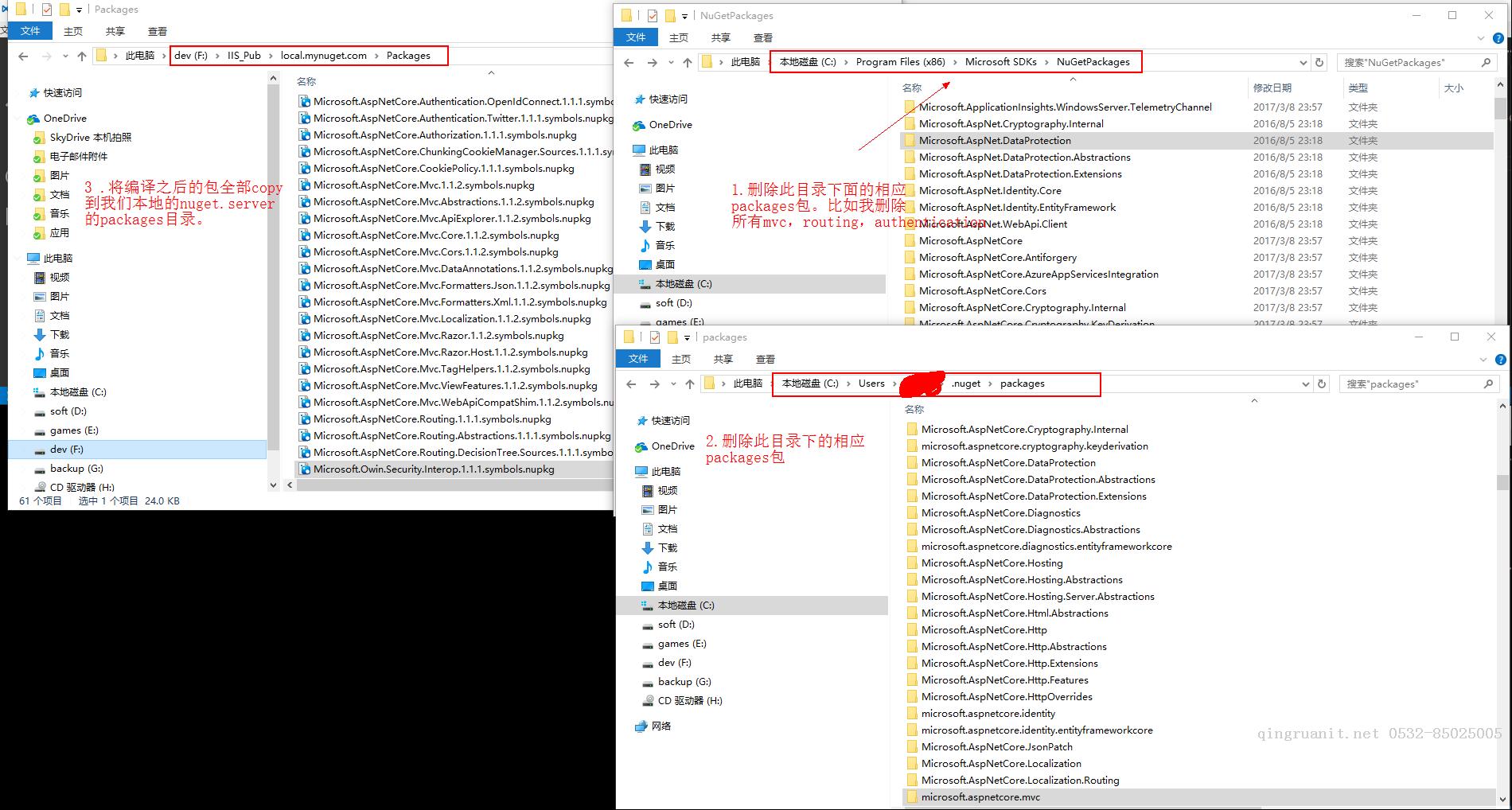
本地nuget包发布
如图上问题所示,该删除的删除就好了
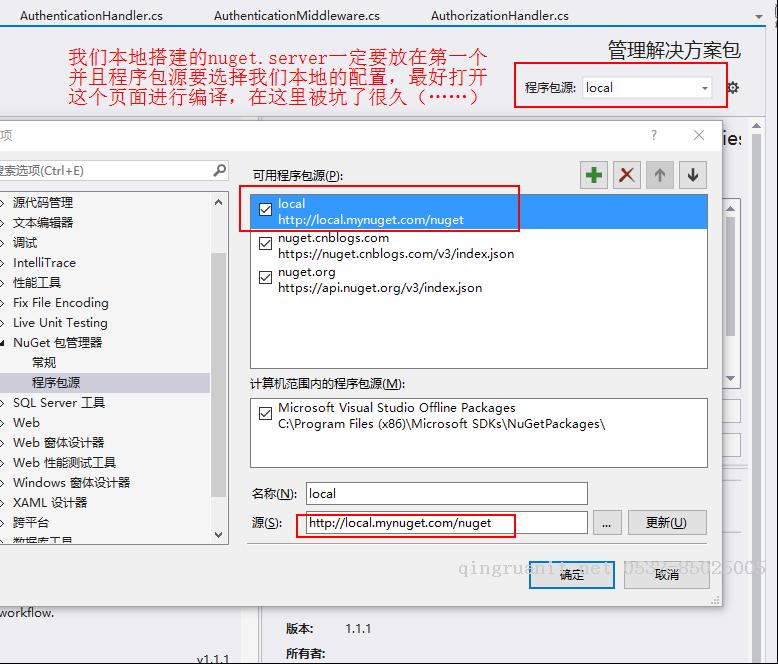
调试项目引用本地nuget服务的包

成果展示
当

