一、position:relative 相对定位
分两种情况分析:
· 无 position: relative;
· 有 position: relative。
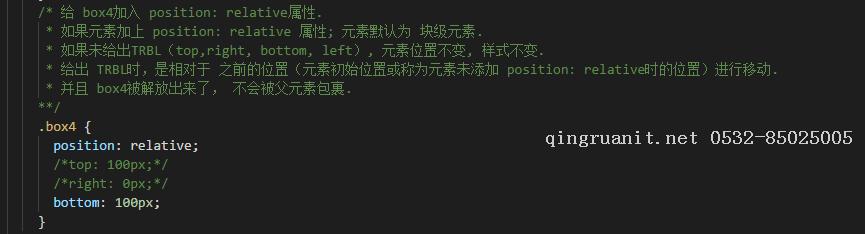
代码如下图:
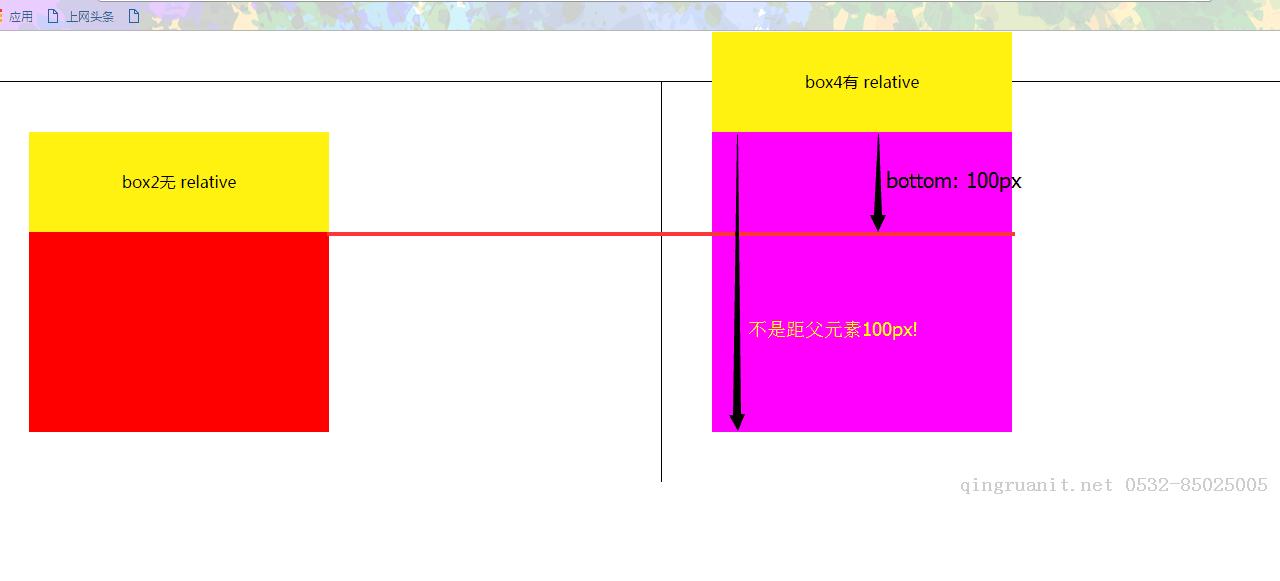
显示效果如下图:
我们给 box4加入 position: relative属性. * 如果元素加上 position: relative 属性; 元素默认为 块级元素. * 如果未给出TRBL(top, right, bottom, left), 元素位置不变, 样式不变. * 给出 TRBL时,是相对于 之前的位置(元素初始位置或称为元素未添加 position: relative时的位置)进行移动. * 并且 box4被解放出来了, 不会被父元素包裹.
二、position: absolute 绝对定位 ##
分三种情况分析:
·无 position: ab

