嗯..一周了 本来打算2天一更的 - - ,结果 出差了..请各位原谅..
今天我们来讲一下使用WebView搭建WebApp应用.
说明一下为何要用WebApp的形式,因为首先..易于更新,其次学习成本又会降低一个档次
因为不需要去很深入的了解各种安卓的界面布局,我们直接全屏覆盖一个WebView就好了.(当然,实际应用中还是需要加入一部分原生控件来提高用户体验)
确定一下本篇的学习目标:
1.学会使用WebView基础功能
2.通过WebView调用页面中的JS代码
3.通过WebView让页面中的JS代码调用后台的C#代码
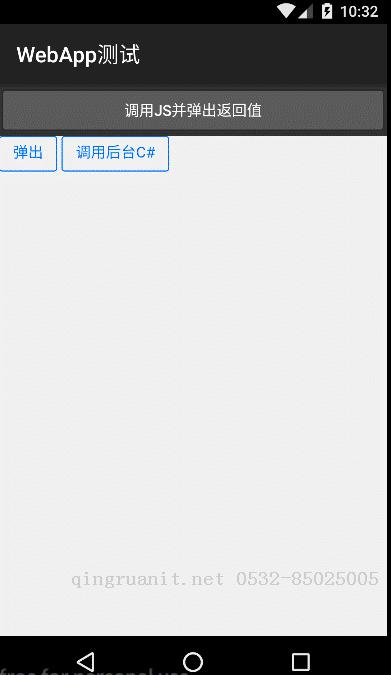
效果图:

正文
1.使用WebView构建基础框架
我们首先打开上一篇我们只放了一个button的界面.
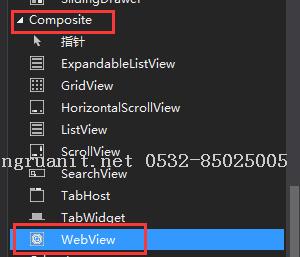
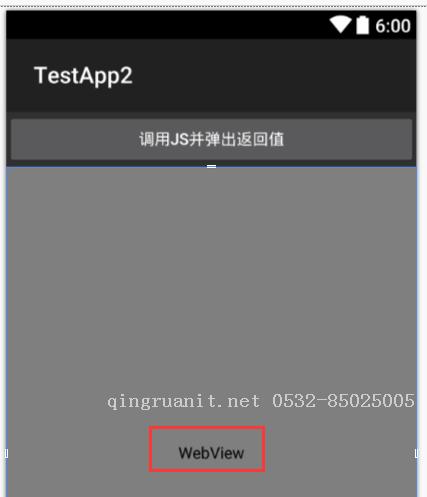
从左侧工具栏中找到WebView并拖到我们的界面中,并放大到覆盖整个页面.位置如图:


然后编写MainActivity.cs文件,在OnCreate()方法中获取我们的webView并进行基础设置
代码如下:
//获取WebView对象var webView = FindViewById<WebView>(Resource.Id.webView1);//申明WebView的配置WebSettings settings = webView.Settings;//设置允许执行JSsettings.JavaSc


