前面的话
Douglas Crockford大神根据自己的理念用JavaScript写了一个JavaScript代码规范检查工具,这就是JSLint。后来非常流行,也的确帮助了广大的JavaScript程序员。但是,大神对于自己的代码规范不做丝毫的妥协,对开源社区的反馈的回应也不礼貌。于是,JSLint从一个帮助程序员规范代码,避免Bug的工具,变成了一个让代码像Crockford的工具。在最不信神的IT界,这当然不能忍了
2011年,一个叫Anton Kovalyov的前端程序员借助开源社区的力量弄出来了JSHint,该工具的思想基本上和JSLint是一致的,但具有以下几点优势:1、可配置规则。2、社区支持度高。3、可定制结果报表
相对应地,CSS的代码检查工具是csslint。本文将详细介绍jshint和csslint
安装
JSHint的官方地址是http://jshint.com/,GitHub 地址:https://github.com/jshint/jshint
一般地,使用npm来安装jshint。所以,首先需要安装nodejs,然后使用npm install jshint -g命令来安装jshint

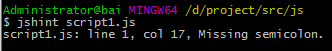
然后就可以通过命令'jshint xx.js'来检测代码