前段时间做一个项目,试着用gulp来构建前端代码。今天简单总结了一下:
一:安装gulp环境
1. 安装node
在node官方文档下载匹配的版本 我下载的是如下图的版本。http://nodejs.cn/download/

下载好以后, 可以一直点击下一步,进行默认安装

安装好以后,在控制台输入cmd,打开命令提示符,输入node -v 查看node是否安装成功以及node的版本。

2.全局安装gulp
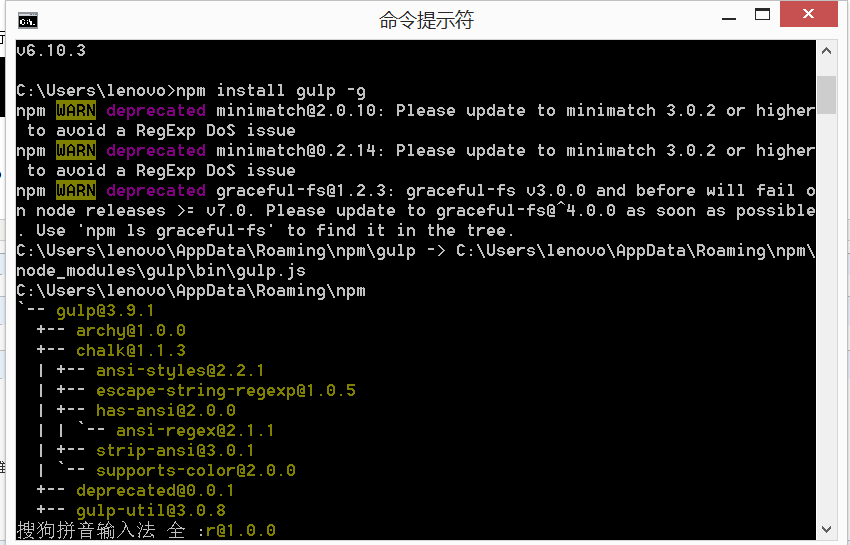
在命令提示符中时输入 npm install gulp -g

二:项目流程
1.生成项目所需的package.json文件
比如:我的本地项目放在D:\maxiaodan\project\webapp这个目录下,找到这个目录,在地址栏输入cmd,或者通过cd命令,进入项目的目录。
输入npm init ,一直按enter键,自动生成package.json文件(一个node package有2中依赖,一种是dependencies:依赖的项是正常运行该包时所需要的依赖项。一种是devDependencies:开发时需要的依赖项,像一些单元测试之类的包。如果只是单纯的使用这个包而不需要进行一些改动测试之类的,可以只安装dependencies)

生成的package.json文件如下图所示:

