关于Glyphicons字体图标,首先给出友情链接 Glyphicons
这个项目是在Bootstrap WPF Style项目基础上做的,详见http://www.cnblogs.com/tsliwei/p/6138412.html
项目里添加了PathGeometries文件夹和Glyphicons.xaml文件,用来存放path的data资源.
Styles文件夹里添加了Path.xaml文件,存放path的样式.
添加了Win_Glyphicons.xaml窗体,存放示例.



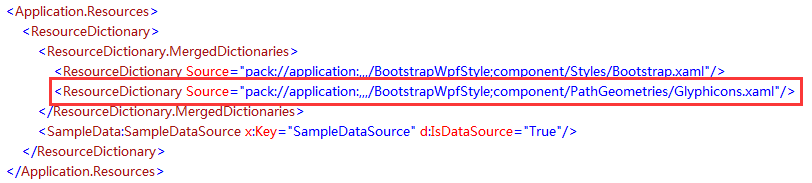
App.xaml里添加Glyphicons.xaml资源

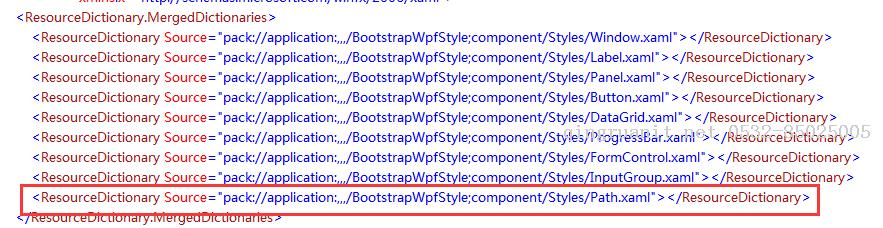
Styles文件夹里的Bootstrap.xaml添加Path.xaml资源


此项目里的Glyphicons字体图标依然是基于bootstrap-3.3.0,我把bootstrap源码里的svg文件添加到了Content文件夹下

目前官方版本已经到3.3.7了,所以去官网http://v3.bootcss.com/components/#glyphicons看到的图标会比项目里的多.不过没关系,下面我会介绍下简单的办法把svg转成xmal.

