一个例子
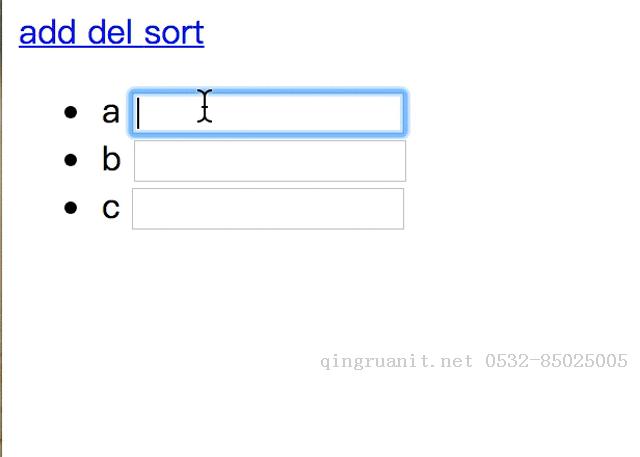
有这样的一个场景如下图所示,有一组动态数量的input,可以增加和删除和重新排序,数组元素生成的组件用index作为key的值,例如下图生成的ui展示:

上面例子中的input组件渲染的代码如下所示,全部完整代码可以参考 ==>完整code。
{this.state.data.map((v,idx)=><Item key={idx} v={v} />)}//Item组件render方法render(){ return <li>{this.props.v} <input type="text"/></li>}首先说明的是,若页面中数组内容是固定而不是动态的话,上面的代码也不会有什么问题(??ˇ?ˇ?? 但是这不是推荐的做法)。

