本文并不是一篇iframe API文档讲解,因此想了解iframe API的同学请移步 MDN, 我将在现在浏览器的角度与大家取探讨iframe, 因此,本文中虽然会提及一些iframe在旧浏览器中的应用, 但并不会去讲解。 所以,您对iframe在旧浏览器中的应用场景感兴趣的话,还请自己搜索相关资料。 同时, 我也会从浅入深的来与大家探讨iframe中的一些特性、各种现代浏览器中的渲染模式、应用场景、以及在现代开发中的影响。
什么是iframe
在HTML中有三种结构特征:树结构、层次结构、框结构。iframe正是框结构中的一员。每个iframe中都是一个独立的沙箱,它们拥有自己的window以及DOM。
为什么需要理解它
虽说在日常开发中,我们应尽量少使用iframe,但在一些特殊场景下,我们也是不可避免需要使用iframe。因此,深入理解iframe能够让我们更合理的使用它。
渲染与阻塞
前面讲到iframe是HTML三种结构中的框结构,框结构中还有另外两个元素:frameset和frame,但它们都已废弃,不再推荐使用。
每一个框结构都有一个独立的HTML文档,而不包含以上三种框结构中任意一种的网页就是最简单的框结构。其示图如下: 
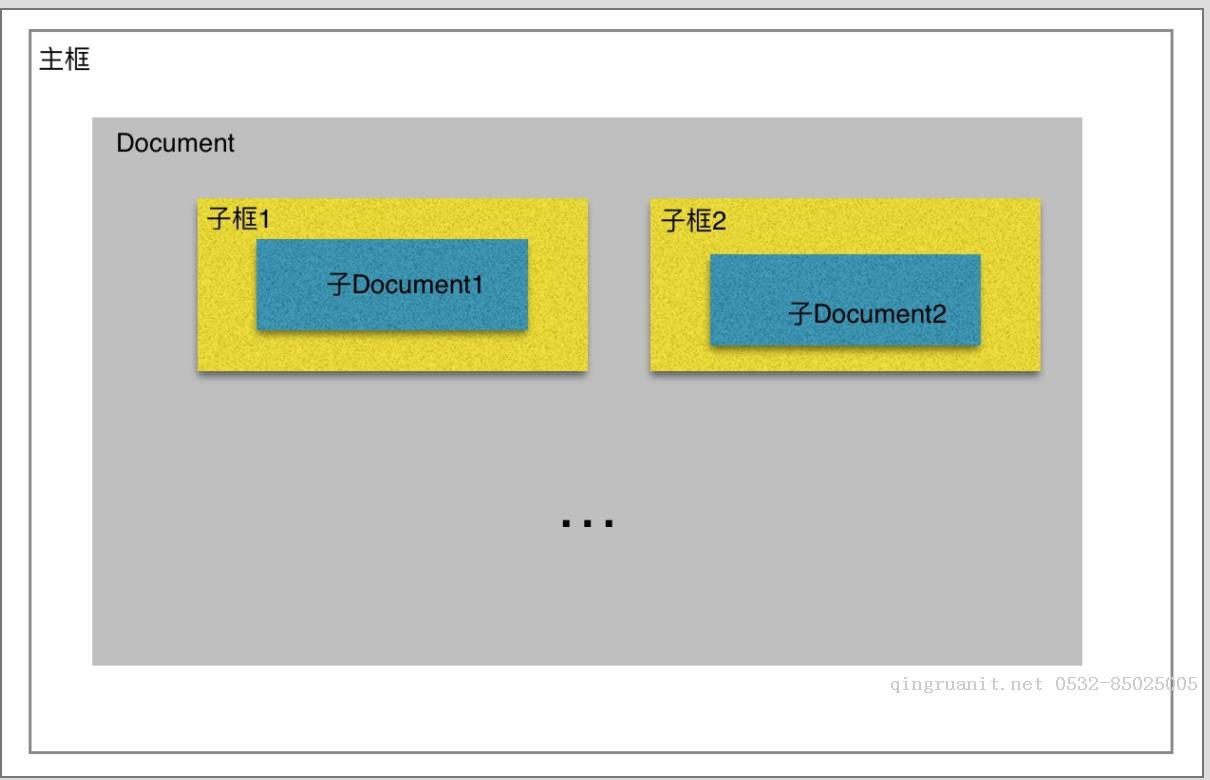
对应的,复杂的框结构即多个框结构复合在一个页面中, 其示图如下:

像上图中的多框结构,非常不适合移动端,因为这种结构的页面多触控操作非常不友好。 到此,对于框结构的基础知识普及便告一段落了, 下面笔者将分别从 Chrome、Firefox、Safari、IE 11的测试结果来分析iframe在不同浏览器中的渲染模式以及阻塞情况,代码如下:
我们先定义iframe要引用的页面,并编写如下代码:
const start = Date.now();
const limit = function() {return Date.now() - start;
}while(limit() <= 1000 * 5) {}接下来, 在主页面中引入它:
<iframe src="./frame-sets.html"></iframe>
代码很简单, 就是让if
