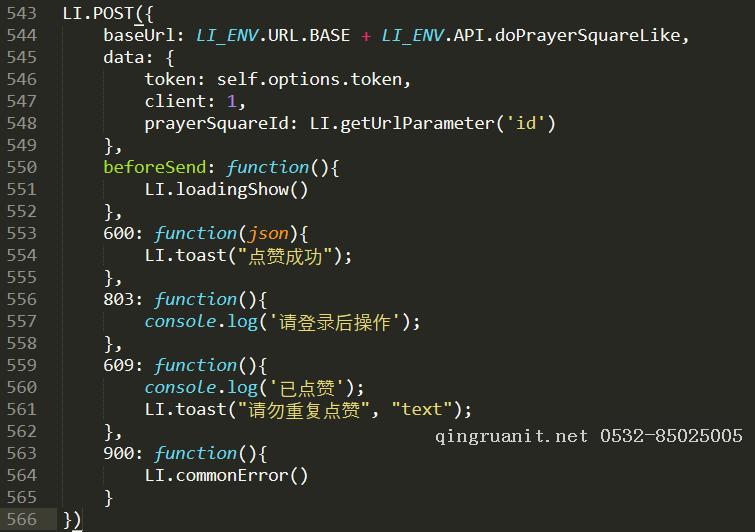
之前写过一篇 先定一个小目标,自己封装个ajax,是基于原生js的,也就是jquery中ajax的简化版本实现的思路。众所周知,jquery的ajax是项目中最常用的请求后台的方式,也算是封装的很完美的api了,然而渐渐的我们会发现,其实还可以根据实际项目需要更优雅的进行一层封装,先看调用方式:

熟悉EasyUI的猿们可能会觉得这种方式有点熟悉,没错,我就是看easyUI得到的启发,也显然这样的方式更利于前端做判断,逻辑更清晰明了。那么代码后面是怎样封装的呢,我这里贴出核心的代码以及思路。
思路
将后台返回的不同业务状态码以函数回调的形式代替,减少if的多层级判断。同时将通用的错误状态码逻辑(如这里的900状态是通用异常)、通用的请求参数(如client客户端来源,是否需要token证书)、请求前置触发操作(如加载中动画)等等进行统一处理,既减少的代码量,同时又更利于维护。
封装的js代码
var LI = { //发送get请求
GET: function(options){ this.ajax(options,'get');
}, //发送post请求
POST: function(options){ this.ajax(options,'post');
},
ajax: function(options,type){ var opts = {
isCommonBefore: true, //默认是通用的加载中动画
client: 1, //TODO这里应该根据内核判断
isCors: false,//默认不跨域
isLogin: false
}
$.extend(true, options, opts || {});
//跨域,将请求地址 和 请求参数 都作为参数传递调用后台固定的跨域接口
if (opts.isCors) {
&n
