最近在做一个项目,需要实现类似QQ截图后,就是能够在富文本编辑器中粘贴截图并预览。
先看一下效果:

分析一下实现步骤:
QQ截图后在编辑器中粘贴,肯定会有一个粘贴事件,即
paste事件在事件回调函数中对前端进行图片的一次压缩
前端压缩多是使用canvas,返回的是base64,这里我使用了一个
localResizeIMG.js的插件将生成好的base64传给后台,后台可以进行图片的第二次压缩,但是感觉没必要
后台先得到七牛云的upToken,即一个上传的凭证,然后执行七牛sdk提供的上传函数
接下来,一步步的来实现:
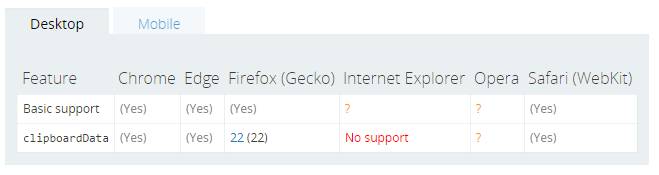
浏览器paste事件
这个paste事件的兼容性不是很好,但是可以对用户做友好提示,如果不能使用剪切板事件的话,就在dialog中上传图片也是可以的。

延伸阅读
- ssh框架 2016-09-30
- 阿里移动安全 [无线安全]玩转无线电——不安全的蓝牙锁 2017-07-26
- 消息队列NetMQ 原理分析4-Socket、Session、Option和Pipe 2024-03-26
- Selective Search for Object Recognition 论文笔记【图片目标分割】 2017-07-26
- 词向量-LRWE模型-更好地识别反义词同义词 2017-07-26
- 从栈不平衡问题 理解 calling convention 2017-07-26
- php imagemagick 处理 图片剪切、压缩、合并、插入文本、背景色透明 2017-07-26
- Swift实现JSON转Model - HandyJSON使用讲解 2017-07-26
- 阿里移动安全 Android端恶意锁屏勒索应用分析 2017-07-26
- 集合结合数据结构来看看(二) 2017-07-26
 学习是年轻人改变自己的最好方式
学习是年轻人改变自己的最好方式