一、前言
这两天恰好有一位同事问我怎样做一个图片预览功能。作为现代人的我们首先想到的当然是HTML5啦,其实HTML5做图片预览已经是一个老生常谈的问题了。我在这里就简单说说其中相关的一些东西,当然会附上我们的源码。在 HTML5 之前我们做图片预览主流做法有两种,第一种是通过 Flash 插件来做预览,第二种是 Ajax 实现的假预览,也就是说选择图片文件后,图片其实已经异步上传到服务器,服务器处理后返回图片路径,前端得到响应结果做出处理从而使图片显示在界面上。而有了 HTML5 之后就可以强烈鄙视上面两种做法了。
二、FileReader
要做图片预览功能,就不得不介绍一下 FileReader,顾名思义,它是用来读取文件的。当然新东西总会有一些顽固派排斥的,我们先来看看其兼容性如何(这不是本文讨论的重点)。
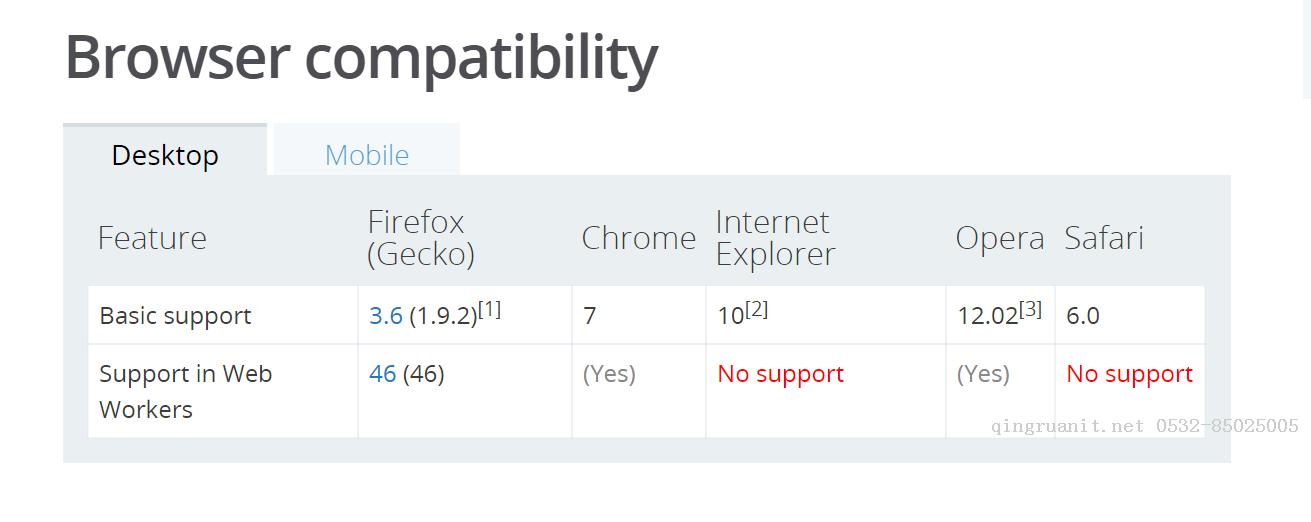
PC端兼容列表

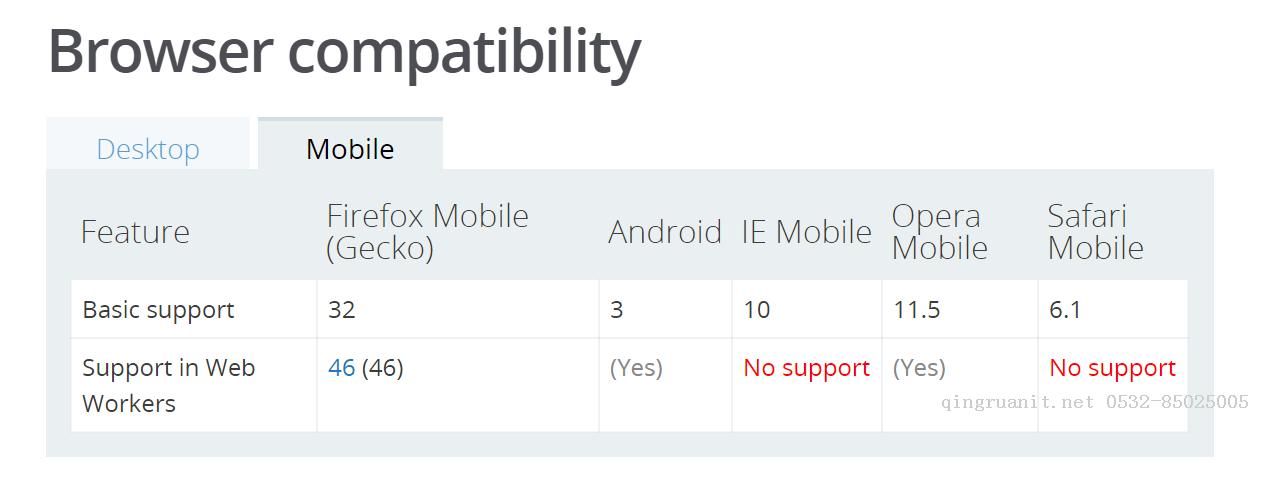
移动端兼容列表

兼容性的话大家根据自己的需求参考一下上面的对照表,我们接着来看看 FileReader 的几个常用属性和常用方法
属性
FileReader.onload 读取完成
FileReader.result 读取结果
FileReader.error 读取错误
FileReader.readyState 前文档的状态
方法
FileReader.abort() 中断读取-无参数
FileReader.readAsArrayBuffer

