你是否发现项目中有很多页面只用到了框架不到十分之一的内容,还引了压缩后还有70多kb的jquery库
你是否发现项目中就用了两三个underscore提供的方法,其他大部分的你方法你甚至从来没有看过
你是否发现fetch好像比ajax好用那么一点
你是否想过自己封装个ajax....
纯前端写得久了,便想折腾点事情。比如先定一个小目标,年前自己写个类jquery轻量级库....
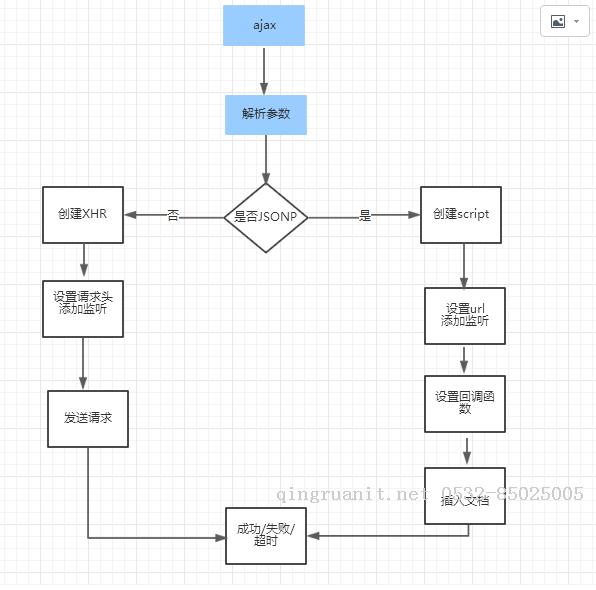
那么就从自己封装一个ajax切入吧,首先我整理的一个流程图,一目了然

解析参数数据
通常我们的请求后面会有一些参数,如果是get请求当然可以直接通过'&'拼在url后面。那么post就需要做一下处理了,如果参数是字符串,则将字符串用‘&’符号切割转化成键值对形式,同时用encodeURIComponent转码,最后类似于jquery的处理,将/%20/g(空格)替换成'+'。
getData: function(){ var name, value; if (opts.data) { if (typeof opts.data === "string") {
opts.data = opts.data.split("&"); for (var i = 0, len = opts.data.length; i < len; i++) {
name = opts.data[i].split("=")[0];


