最近在做一个项目,需要实现类似QQ截图后,就是能够在富文本编辑器中粘贴截图并预览。
先看一下效果:

分析一下实现步骤:
QQ截图后在编辑器中粘贴,肯定会有一个粘贴事件,即
paste事件在事件回调函数中对前端进行图片的一次压缩
前端压缩多是使用canvas,返回的是base64,这里我使用了一个
localResizeIMG.js的插件将生成好的base64传给后台,后台可以进行图片的第二次压缩,但是感觉没必要
后台先得到七牛云的upToken,即一个上传的凭证,然后执行七牛sdk提供的上传函数
接下来,一步步的来实现:
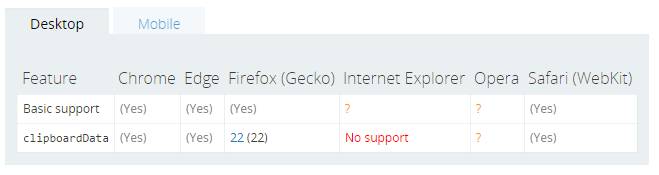
浏览器paste事件
这个paste事件的兼容性不是很好,但是可以对用户做友好提示,如果不能使用剪切板事件的话,就在dialog中上传图片也是可以的。