一、前言
总结下最近工作上在移动端实现的一个跑马灯效果,最终效果如下:

印象中好像HTML标签的‘marquee’的直接可以实现这个效果,不过 HTML标准中已经废弃了‘marquee’标签
既然HTML标准已经废弃了这个标签,现在工作上用的是Vue,所以想着能不能自己也发布一个基于Vue的文字跑马灯组件包,这样别人可以通过npm install ...就可以用,想想还有点激动,于是开始我的第一个npm组件之旅!
二、用npm发布一个包
有点惭愧,之前通过npm install ...安装package包时,我是不知道package包存在哪里,在github上?折腾一番才知道是在npm上发布的。
2.1 npm发布包流程
进入官网,注册帐号

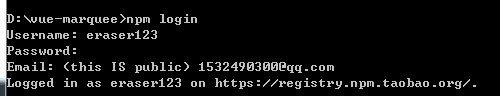
进入已经写好的组件, 登录npm帐号

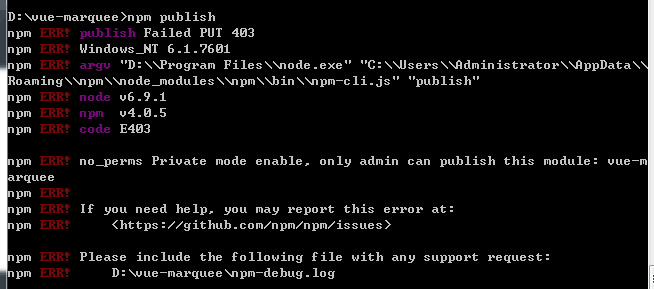
执行npm publish,最先遇到问题好像是这个

这里注意的是因为国内网络问题,许多小伙伴把npm的镜像代理到淘宝或者别的地方了,这里要设置回原来的镜像。
npm config set registry=http://registry.npmjs.org后面又遇到
网友评论

